Why Your Website's Carbon Footprint Matters (And How to Improve It)
Reducing Web Emissions for a Greener Digital World
- Jay McBride
- 5 min read

The internet feels infinite—websites popping up every second, data being transferred across the globe, and the cloud storing vast amounts of information. But all of this digital activity comes with a cost—an environmental one. Every webpage visit, every click, and every data transfer has a carbon footprint.
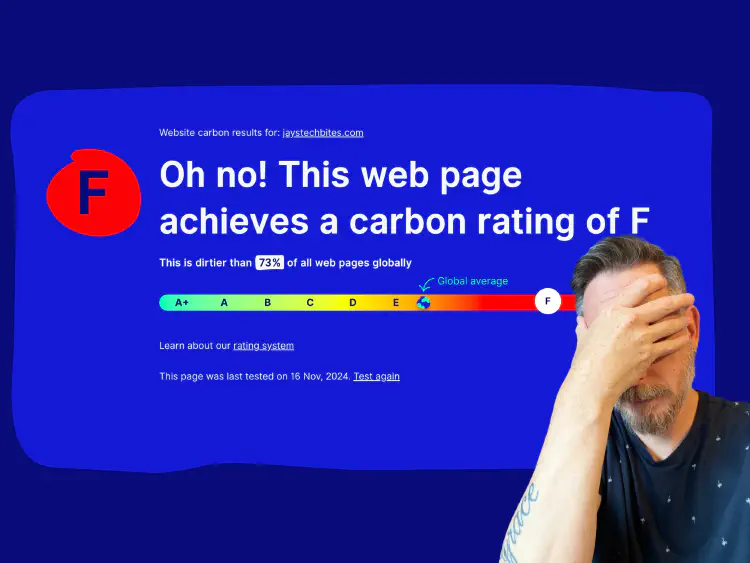
When I recently tested my website on Website Carbon, I was shocked by the results. My site received a score of F, producing 0.91g of CO2 every time someone visits. While it might not seem like much at first glance, multiply that by hundreds or thousands of visits, and the impact adds up quickly. In fact, the internet accounts for roughly 3.7% of global greenhouse gas emissions, a number on par with the aviation industry.
The Hidden Carbon Cost of the Web
The internet’s environmental impact might seem intangible, but it’s very real. Data centers, servers, and network infrastructure consume significant amounts of electricity, often powered by fossil fuels. Here’s a breakdown of why this matters:
Data Centers and Energy Consumption
Data centers host websites and store data, consuming vast amounts of energy to power servers and cool equipment. Many data centers still rely on non-renewable energy sources. According to the International Energy Agency, data centers and data transmission networks account for 1% of global electricity demand.File Size and Transfers
Larger files mean more data to transfer, resulting in higher energy consumption. This includes high-resolution images, videos, heavy scripts, and bloated code. Reducing file sizes can make a significant impact on both performance and carbon emissions.User Visits Add Up
Every visit to a website triggers data transfers, loading assets, and often server-side processes. Multiply these by your website traffic, and the emissions grow.
How Website Carbon Scoring Works
Tools like Website Carbon analyze a website’s energy consumption and estimate the CO2 emissions per visit. They consider factors such as:
- Page weight (file size of assets)
- Data transfer protocols
- Energy sources of the hosting provider
My Site’s Result:
- Grade: F
- Carbon Emissions: 0.91g of CO2 per page view
This result was a clear wake-up call to improve the efficiency of my site and reduce its environmental impact.
Steps to Create a Carbon-Friendly Website
Improving your website’s carbon footprint isn’t just good for the planet—it also leads to better performance, faster loading times, and a more user-friendly experience. Here’s how you can start making your website greener:
1. Optimize Images and Media
Large images and videos are often the biggest culprits in slow-loading, energy-hungry websites. Use compression tools, choose modern formats like WebP, and load images lazily (only when they appear in the viewport).
Tools:
- TinyPNG for image compression
- ImageOptim for macOS users
Example Impact: Compressing images can reduce file sizes by up to 80%, significantly lowering energy consumption.
2. Minimize CSS, JavaScript, and HTML
Minified files are smaller, reducing the amount of data transferred when loading a webpage.
Tip: Use tools like UglifyJS for JavaScript or CSS preprocessors with built-in minification.
Real-World Example: A case study by Smashing Magazine found that minifying assets improved page load times by 15-20%.
3. Use a Content Delivery Network (CDN)
CDNs reduce the distance data travels, serving assets from a location closer to the user, which reduces load times and energy consumption.
Benefit: This can reduce data transfer emissions by up to 50% for geographically dispersed users.
4. Implement Caching
By caching static assets and web pages, you reduce server requests, cutting down on energy use.
Tip: Leverage browser caching to store assets locally on users’ devices, decreasing the need for repeat requests.
5. Choose Green Hosting Providers
Look for hosting services that prioritize renewable energy sources. Green hosting reduces the carbon footprint of data centers.
Examples:
Did You Know?: Hosting your website on green servers can make your site up to 90% cleaner compared to those powered by fossil fuels.
6. Optimize Code and Reduce Bloat
Clean up unused CSS, remove unused JavaScript, and refactor code to be as lean as possible.
Tip: Tools like PurgeCSS can automatically remove unused CSS.
7. Use Efficient Fonts
Custom web fonts can slow down load times. Consider system fonts or using font subsets to minimize the number of characters downloaded.
The Benefits of a Greener Website
Improving your website’s carbon footprint offers several advantages beyond reducing emissions:
- Faster Load Times: Optimized websites load more quickly, improving the user experience and reducing bounce rates.
- Lower Hosting Costs: Leaner websites consume fewer resources, which can translate to lower hosting fees.
- Improved SEO: Search engines favor faster, more efficient websites, potentially boosting your search rankings.
Taking Responsibility for a Greener Web
As web developers, designers, and content creators, we have a responsibility to reduce the environmental impact of our work. Small changes can make a big difference, especially when multiplied by thousands of websites worldwide.
Conclusion
My website’s F grade and 0.91g of CO2 emissions per visit are more than just numbers—they’re a call to action. By optimizing our sites, choosing green hosting, and adopting sustainable practices, we can contribute to a greener, more sustainable web.
What steps have you taken to make your site more carbon-friendly? I’d love to hear your thoughts and experiences.
